1、去除首页前台登录按钮,登陆时显示登录状态,不登录则不显示
修改效果

修改方法
打开这个文件:/themes/Joe/public/header.php
注释掉下面这段代码即可:
2、增加文章目录
参考:https://cloud.tencent.com.cn/developer/article/2011100
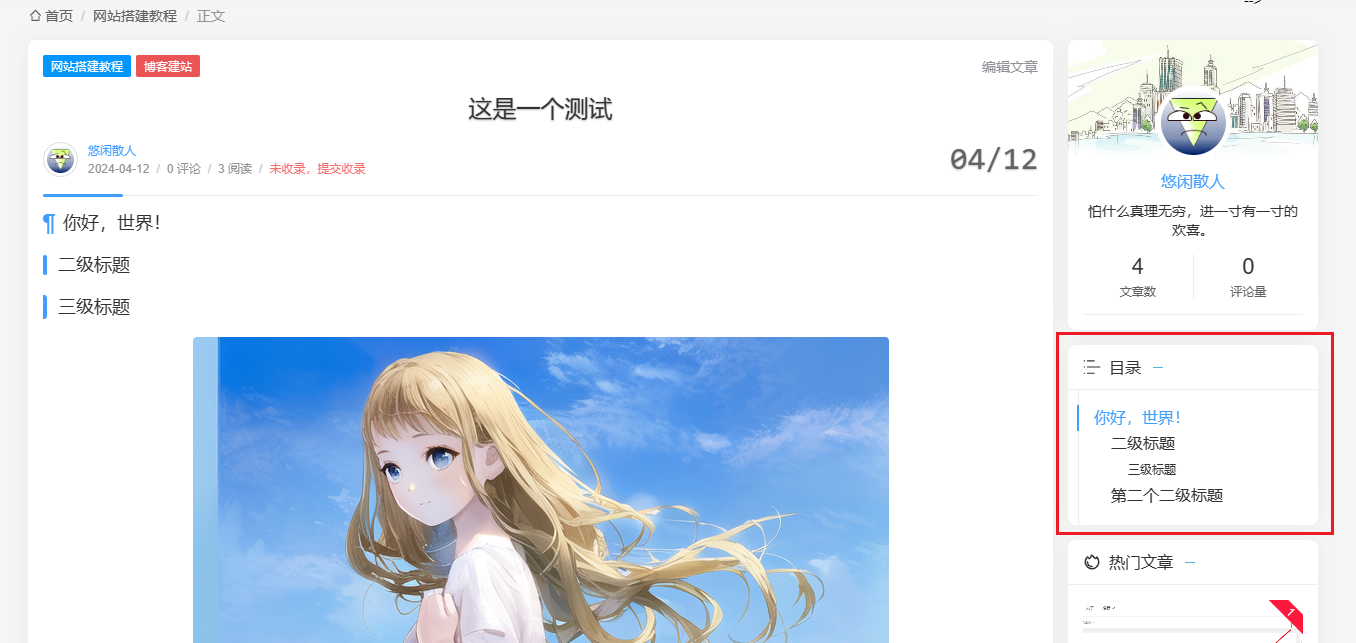
修改效果
自动创建文章目录,支持显示H1-H3共3级标题,标题和目录可以联动:

修改方法
1、在文件 /usr/themes/Joe/public/aside.php 的合适位置增加如下代码,用于在侧边栏创建目录容器
<?php if ($this->is('post') || $this->is('page')) : ?>
<section class="joe_aside__item catalogue">
<div class="joe_aside__item-title">
<svg class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2084" width="18" height="18"><path d="M640 192H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h416c17.7 0 32 14.3 32 32s-14.3 32-32 32zM960 544H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h736c17.7 0 32 14.3 32 32s-14.3 32-32 32zM640 896H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h416c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 192H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 544H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 896H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32z" p-id="2085"></path></svg>
<span class="text">目录</span>
<span class="line"></span>
</div>
<div class="joe_aside__item-contain">
<ul class="catalogue-items">
</ul>
</div>
</section>
<?php endif; ?>2、在Joe主题的设置( 控制台->外观->设置外观->全局设置->自定义js )中添加JS代码
function get_catalogs(article_content) {
const titleTag = ["H1", "H2", "H3"];
let titles = [];
article_content.childNodes.forEach((e, index) => {
const id = "header-" + index;
if(titleTag.includes(e.nodeName)){
titles.push({
id: id,
text: e.textContent,
level: Number(e.nodeName.substring(1, 2))
});
e.setAttribute("id", id);
}
});
return titles;
}
// 找到目录容器
article_content = document.querySelector('.joe_detail__article');
if (article_content) {
var catalog = get_catalogs(article_content);
if (catalog.length == 0) {
// 无目录,隐藏
$('.catalogue').hide();
} else {
let catalogue = '';
for (let i = 0; i < catalog.length; i++) {
let node = '<li class="catalogue-item"><a href="javascript:;" id="to-' + catalog[i].id + '" to="' + catalog[i].id + '" title="' + catalog[i].text + '">' + catalog[i].text + '</a>';
if (i == catalog.length - 1) {
catalogue += node + '</li>'
} else {
if (catalog[i + 1].level == catalog[i].level) {
catalogue += node + '</li>';
} else if (catalog[i + 1].level > catalog[i].level) {
catalogue += (catalog[i + 1].level > 1) ? node + '<ul class="level-' + catalog[i + 1].level + '">' : node + '</li>';
} else {
if (catalog[i + 1].level - catalog[i].level == -2) {
catalogue += i > 1 ? node + '</li></ul></li></ul></li>' : node + '</li></ul></li>';
} else {
catalogue += i > 1 ? node + '</li></ul></li>' : node + '</li>';
}
}
}
}
document.querySelector('.catalogue-items').innerHTML = catalogue;
$('.catalogue-item > a').on('mouseenter', function () {
$(this).parent().addClass('_active');
});
$('.catalogue-item > a').on('mouseleave', function () {
$(this).parent().removeClass('_active');
});
// 根据目录定位到标题
$('.catalogue-item > a').on('click', function () {
document.removeEventListener("scroll", autoActive);
$('.catalogue-item').removeClass('active');
$(this).parent().addClass('active');
let aim = document.querySelector('#' + $(this).attr('to'));
let aim_top = aim.offsetTop;
let aim_h = aim.clientHeight;
let above_h = document.querySelector('.joe_header__above').clientHeight;
let below_h = document.querySelector('.joe_header__below').clientHeight;
let offset = 0;
let case1 = !document.querySelector('.joe_header__above').className.includes('active');
let case2 = document.getElementsByTagName("html")[0].scrollTop + above_h > aim_top;
if (case1 && case2) {
offset = above_h;
}
window.scrollTo({
top: aim_top - offset - below_h - 10,
behavior: 'smooth'
});
setTimeout(() => {
document.addEventListener("scroll", autoActive);
}, 500);
});
if (catalog.length)
$('.catalogue-item').eq(0).addClass('active');
// 目录侧标题自动定位
let autoActive = function () {
let html_top = document.getElementsByTagName("html")[0].scrollTop; //获得父级卷去的高度
for (let i = 0; i < catalog.length; i++) {
let offset = 0;
let h_id = '#' + catalog[i].id;
let h_offset = document.querySelector(h_id).offsetTop;
let above_h = document.querySelector('.joe_header__above').clientHeight;
let below_h = document.querySelector('.joe_header__below').clientHeight;
if (!document.querySelector('.joe_header').className.includes('active'))
offset = above_h;
if (h_offset + below_h + offset + 10 >= html_top) {
$('.catalogue-item').removeClass('active');
if (i > 0 && i < catalog.length - 1 && document.querySelector('#' + catalog[i].id).offsetTop > html_top + window.innerHeight * 0.2) {
//还没到下一个标题
i--;
}
$('#to-' + catalog[i].id).parent().addClass('active');
break;
}
}
};
document.addEventListener("scroll", autoActive);
}
} else {
// 不是文章,隐藏目录
$('.catalogue').hide();
}3、在Joe主题的设置(控制台->外观->设置外观->全局设置->自定义css)中添加CSS代码
.joe_aside__item.catalogue {
z-index: 999;
position: sticky;
top: 45px;
margin-bottom: 15px;
transition: top 0.35s;
background: var(--background)
}
.joe_aside__item.catalogue .joe_aside__item-contain {
padding: 0;
margin: 0;
margin-left: 10px
}
.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items {
border-left: 1px solid var(--classC);
border-bottom: 1px solid var(--background);
padding: 15px
}
.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item {
margin: 0;
padding: 0;
line-height: 26px;
font-size: 16px
}
.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a {
position: relative;
display: block;
line-height: 26px;
color: var(--main);
transition: color 0.5s
}
.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a: hover {
color: var(--theme)
}
.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item._active>a, .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item.active>a {
color: var(--theme)
}
.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item._active>a::before, .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item.active>a::before {
content: "";
position: absolute;
left: -17px;
top: 0;
width: 2px;
height: 26px;
background-color: var(--theme);
transition: height 0.35s
}
.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2.catalogue-item, .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item {
font-size: 14px
}
.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item._active>a::before, .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item.active>a::before, .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item._active>a::before, .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item.active>a::before {
left: -34px
}
.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item, .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item {
font-size: 12px
}
.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item._active>a::before, .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item.active>a::before, .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item._active>a::before, .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item.active>a::before {
left: -51px
}
.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item {
font-size: 12px
}
.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item ul {
padding-left: 17px
}
.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items ul {
display: block;
list-style-type: disc
}如有侵权,请联系 techaiwave.com@163.com 删除。

想想你的文章写的特别好
怎么收藏这篇文章?