本站按照下述步骤构建,你可以直接访问 本站https://techaiwave.com 查看效果。1、要搭建一个网站,首先要了解一个网站由哪些部分组成。
以百度 baidu.com 为例,我们在访问百度的时候一般都是访问的baidu.com这个域名,在浏览器输入这个域名之后会自动请求 DNS服务器 返回百度的服务器IP地址(也可能是CDN地址,这里我们暂不关注),之后浏览器和服务器IP交互,生成用户看到的界面。
看到这里,一个完整的web服务至少有以下这些要素:
- 域名(个人玩玩的话也可以直接访问服务器的
IP:端口) - 服务器,并且有 公网IP (公网可直接访问的)
有了这些我们就具备了搭建网站的硬件条件,接下来是网站的具体界面。
如上面这个,完成这样一个界面的搭建一般有两种途径:一是编写程序代码(前端 html、css、javascript,后端如php、java、go 等);二是使用现成的建站框架,如wordpress、eblog、typecho等等(本质上是程对序代码的抽象封装,让我们点一点就能快速完成网页搭建)。
因此我们能够梳理出一个快速的建站路径:
① 注册域名
② 购买云服务器
③ 网站搭建(服务器系统安装、基础组件配置、网站框架部署)
④ 网站主题安装和调试
2、注册域名
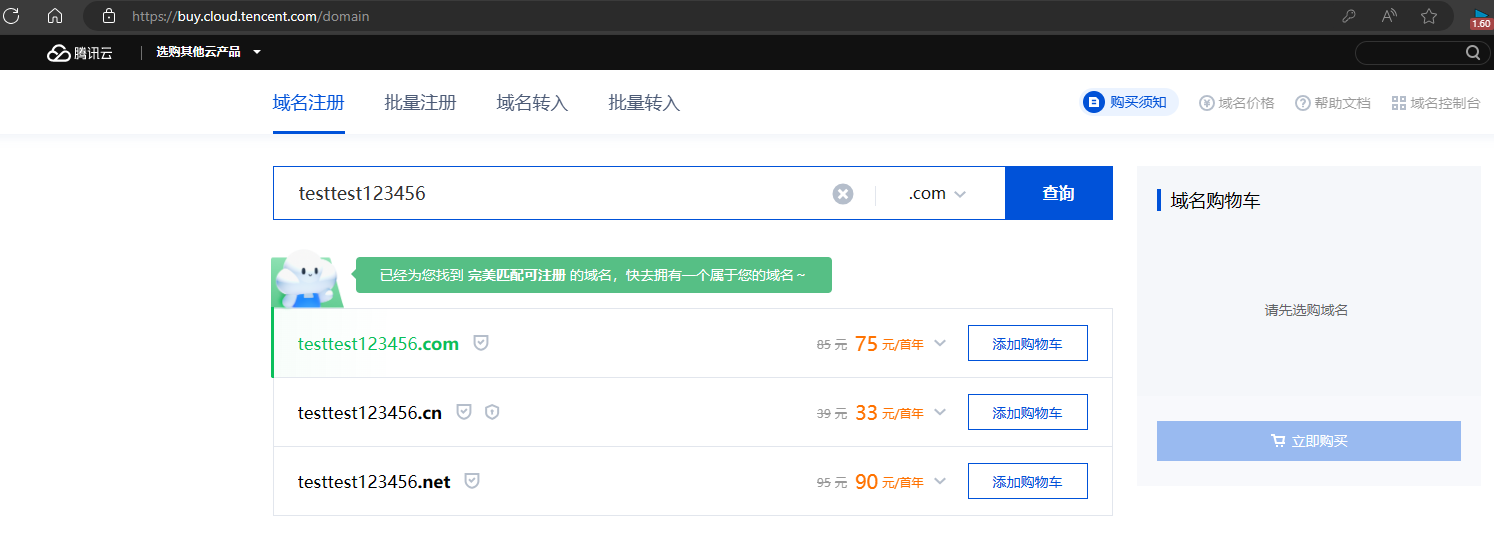
我们使用腾讯云来演示,当然也可以选择其他的域名注册平台。打开这个界面选择一个你心仪的域名 https://buy.cloud.tencent.com/domain ,选择一个最便宜的即可。
添加购物车后选择立即购买,如果你没有注册过的话,会要求填写信息模板(可能会1-2天审核)。
3、购买云服务器
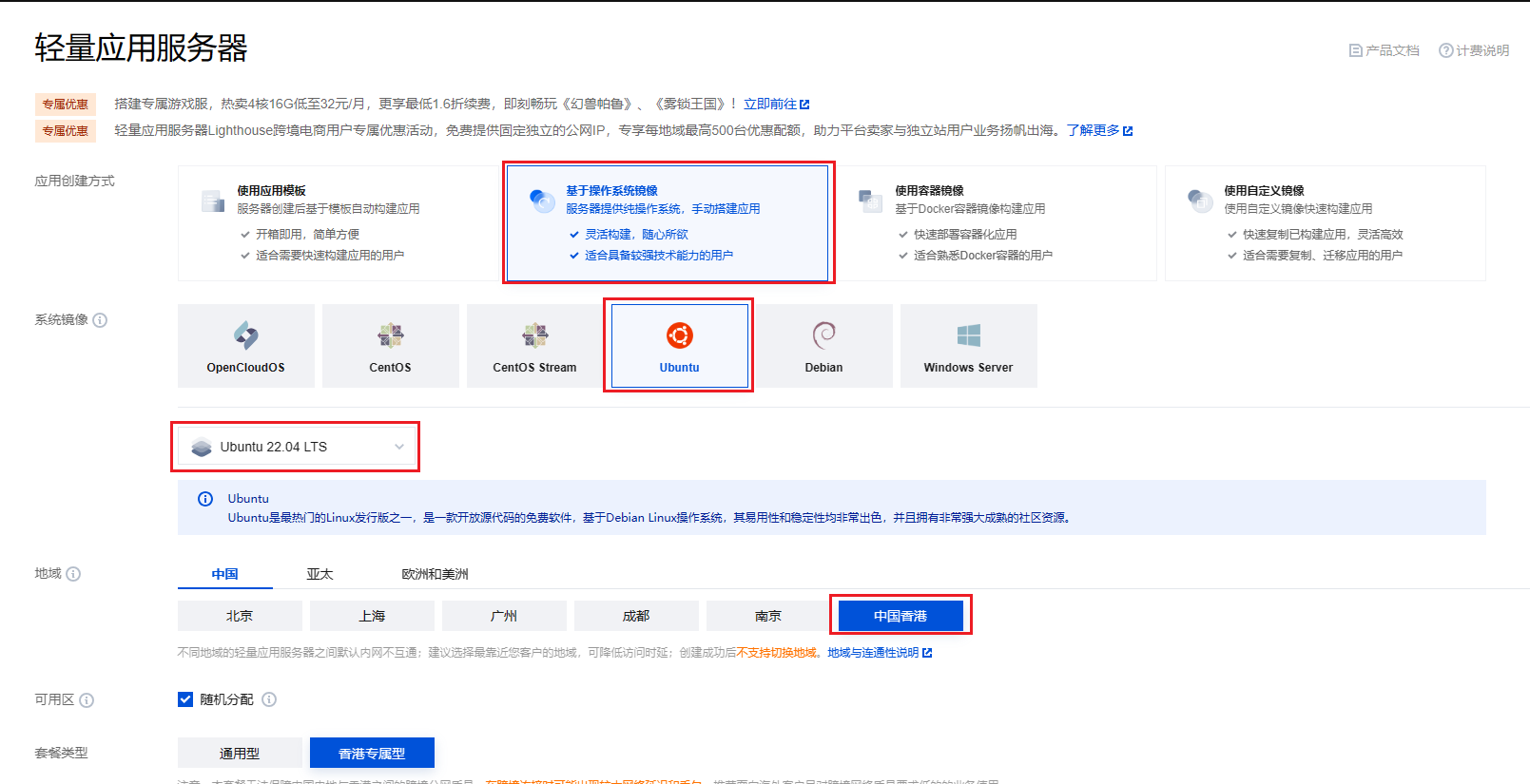
同样使用腾讯云,如果你是个人测试或者新手,建议使用 腾讯云轻量应用服务器 ,选择 基于操作系统镜像、ubuntu系统、香港区域(中国大陆境外服务器免备案)、性能2C2G、自定义密码...。

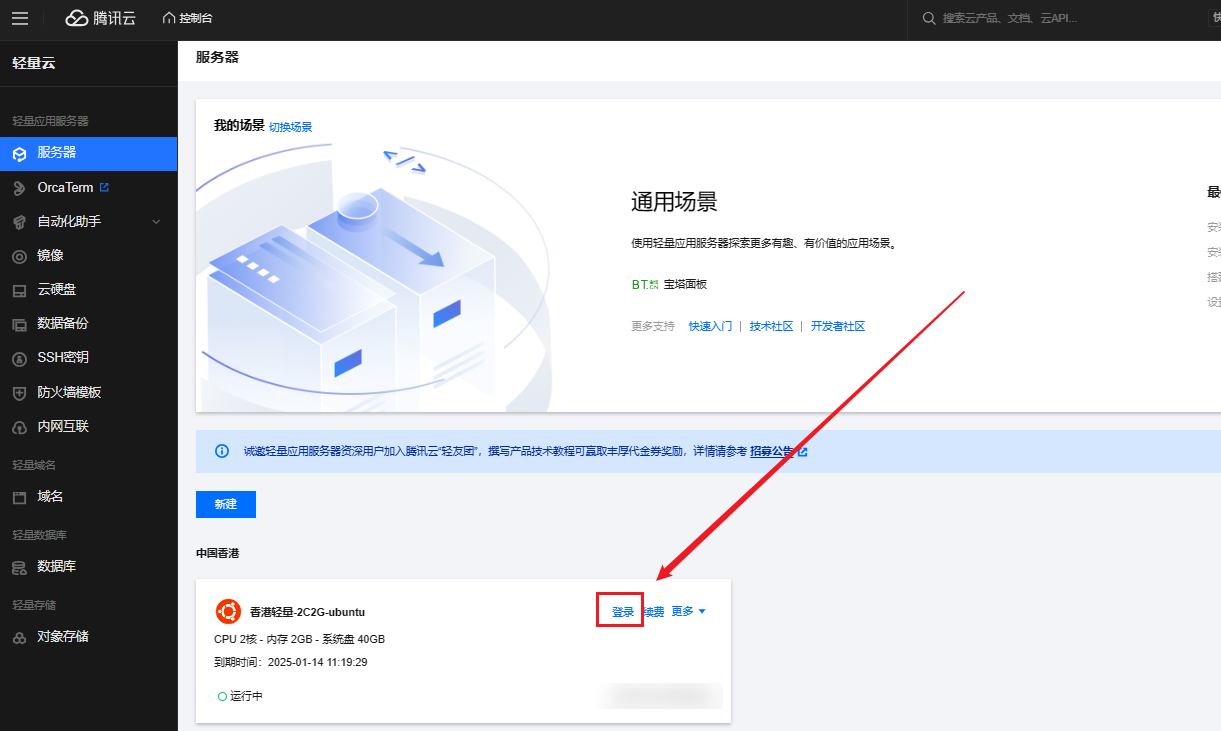
购买完成后就可以在控制台界面管理访问了,或者通过ssh工具远程登录进行配置。
4、网站搭建
4.1 安装 Linux 管理工具 1Panel
我们先安装一个 1Panel 方便管理 Linux 服务器,可以使用ssh工具连接上服务器(如MobaXterm),如果你不熟悉或者没有使用过的话,也可以在腾讯云控制台-轻量应用服务器-服务器 里直接登录。

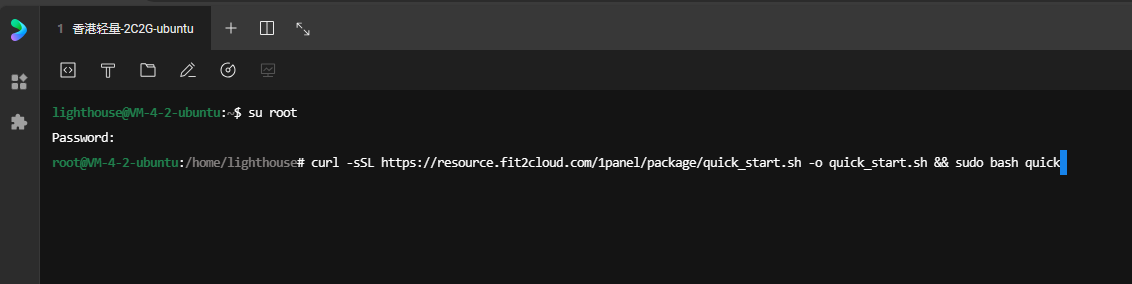
登录后在控制台执行安装命令,也可以在官网 1Panel 获取:

curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sudo bash quick_start.sh按照提示安装完成并记录安装程序提供的访问链接、账户、密码,注意在腾讯云轻量服务器防火墙放通访问端口,之后就可以在浏览器输入链接直接访问了。
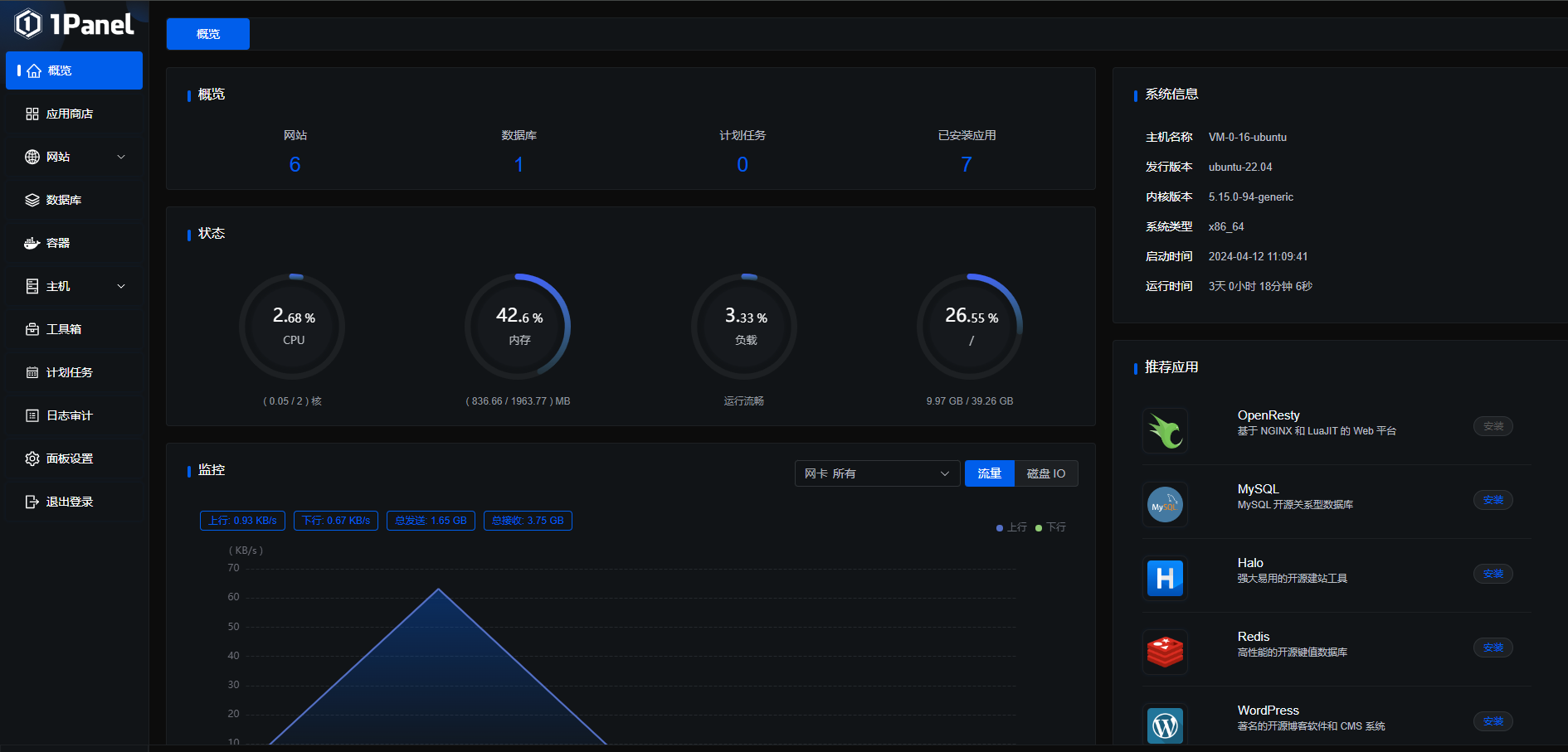
4.2 基于 1Panel 安装web服务器 nginx
这里我们直接安装 1Panel 商店里提供的 OpenResty。
OpenResty 是一个基于 Nginx 的高性能 Web 应用服务器,它将 Nginx 与 Lua 编程语言集成在一起,提供了强大的功能和灵活性。

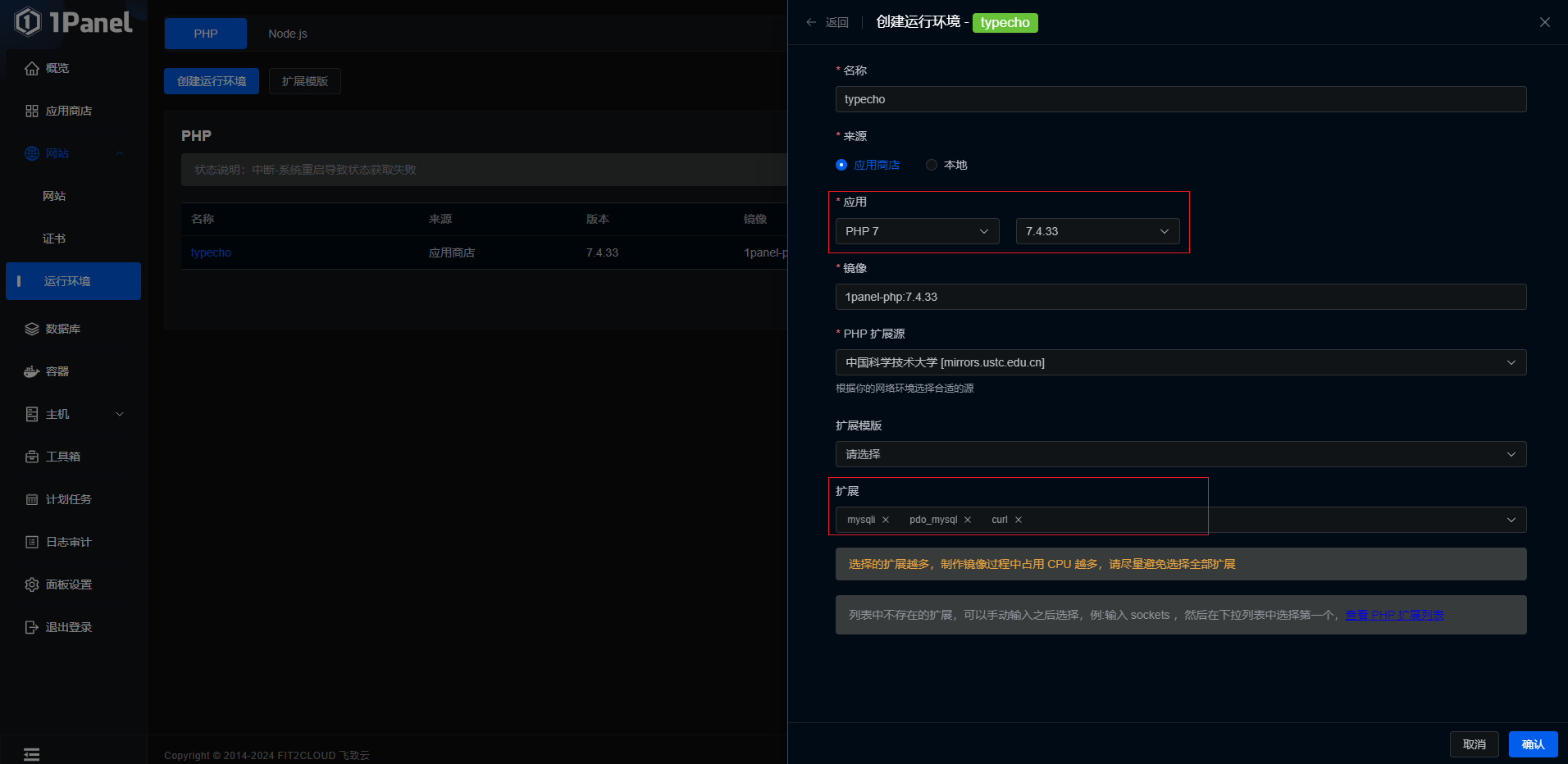
4.3 创建 php运行环境 和网站
接下来创建typecho的php运行环境:
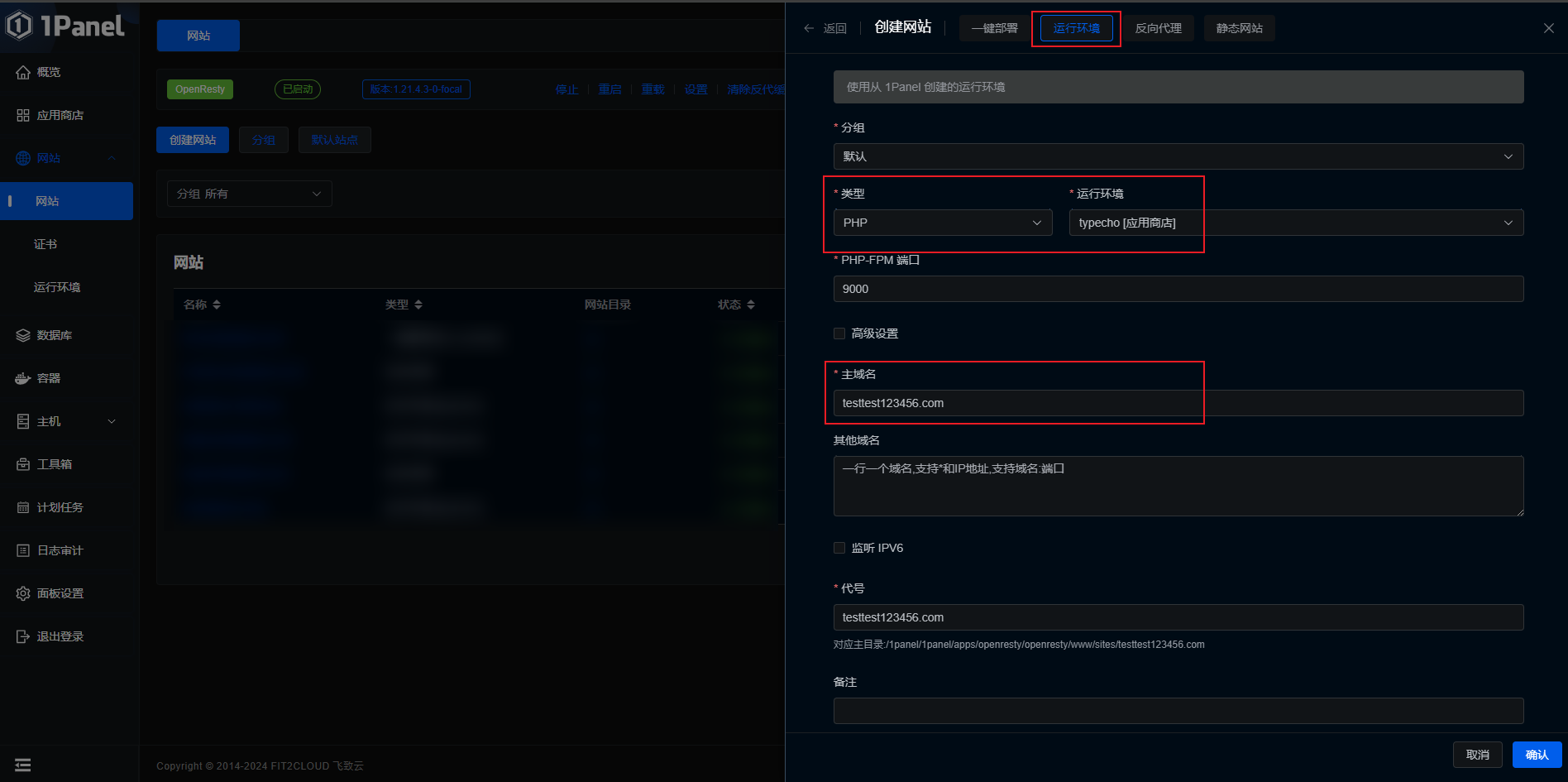
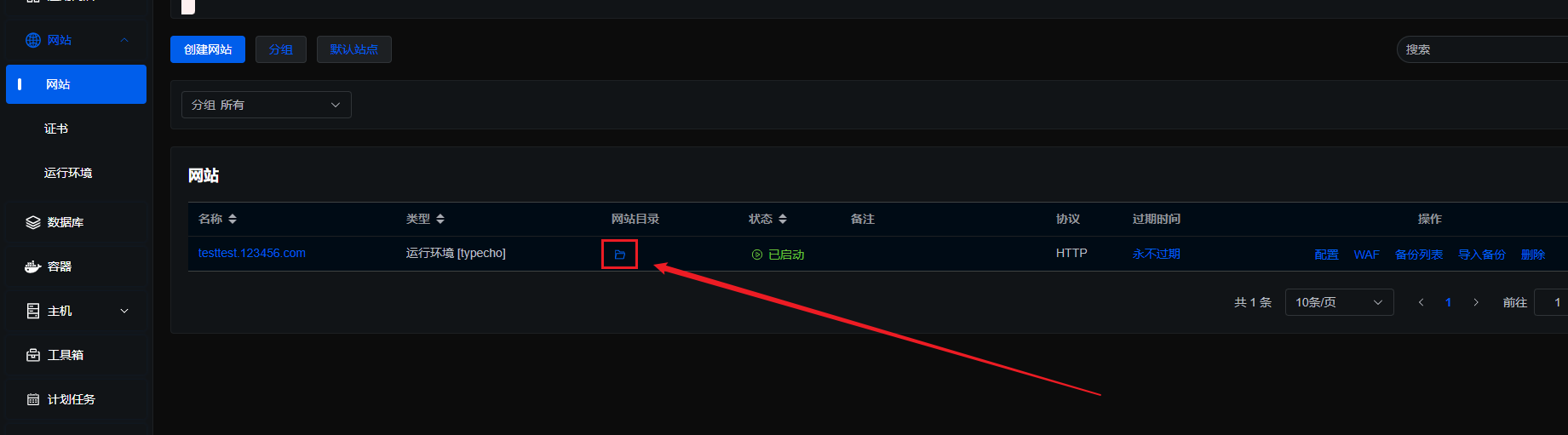
创建出web网站:
这时我们把域名解析到服务器IP上后,就可以直接访问到界面了。看到这个界面说明我们web服务已经成功启动。

4.4 部署 typecho 程序
要部署typecho,只需要把typecho的源代码放到我们启动的web程序目录内。你可以到 typecho官网 去下载,也可以点击 下载链接 直接下载。
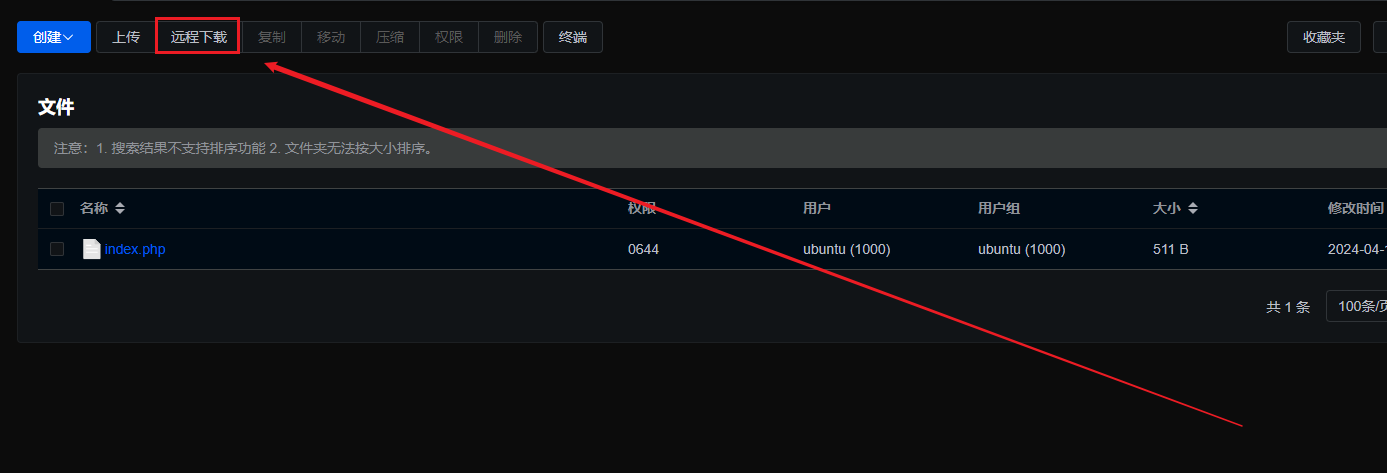
这里我们使用1Panel提供的远程下载,直接将源代码下载到网站位置。打开后,进入index文件夹下。
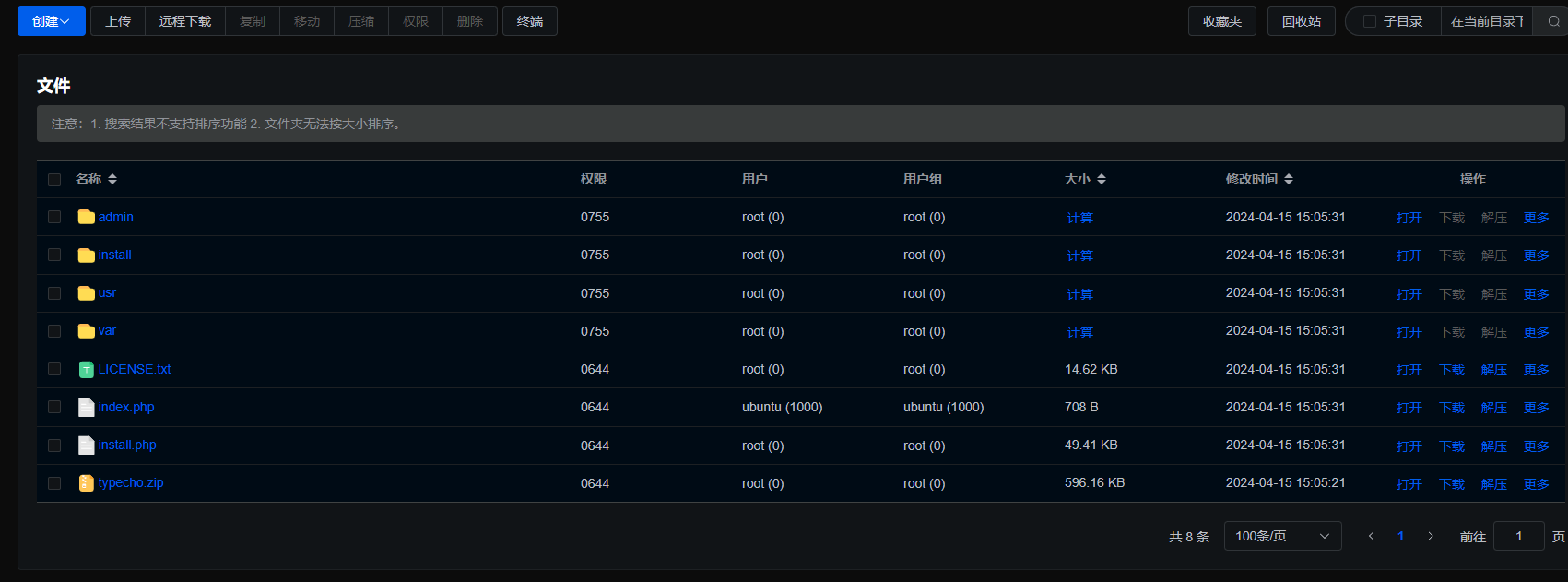
远程下载并解压文件到index目录下,这样程序就部署好了。
解压后效果如下:
4.5开始访问
我们这时候访问就可以看到typecho的欢迎界面了。
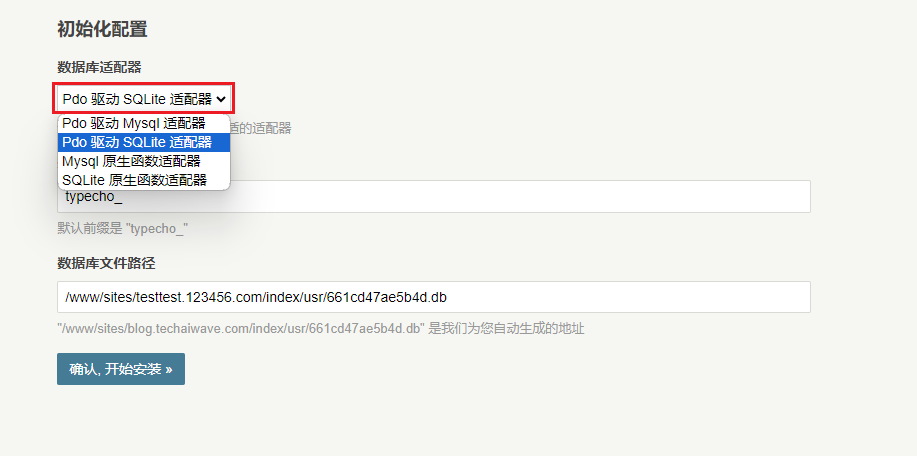
快速开始我们直接选择sqlite数据库(同样的环境,实测比mysql访问响应要快20-50ms,也可能是因为测试时候数据量较少的原因)。
继续按照提示输入账户、密码、邮箱,完成安装。访问可以看到效果了:

5、Joe主题安装和调试
原生的typecho具备完整的后台管理和前端展示,可以满足建站、博客等基本要求。有时候我们还想更好看和更多个性化功能,就需要来主题装饰界面。
你可以在一些主题网站里找到你想要的风格,如 https://www.61os.com 。
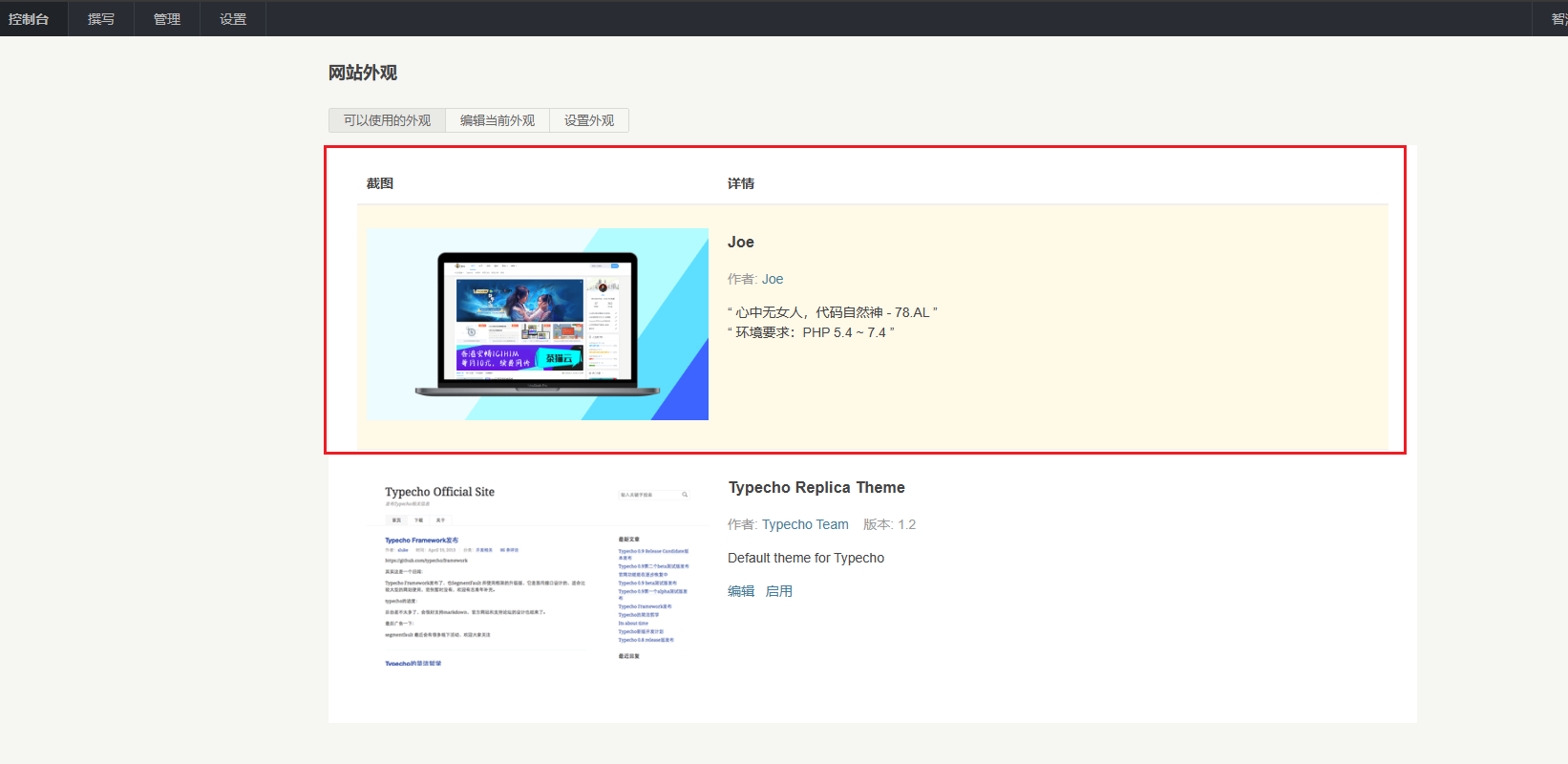
这里我们使用Joe主题。
主题作者:https://78.al
Github:https://github.com/HaoOuBa/Joe
5.1 Joe主题安装
下载后上传到 index/usr/themes目录内,注意解压。然后再登录typecho的后台管理界面控制台-外观-网站外观启用主题。
5.2 主题优化
可以参考本站的这篇文章: typecho joe主题优化
6、访问优化
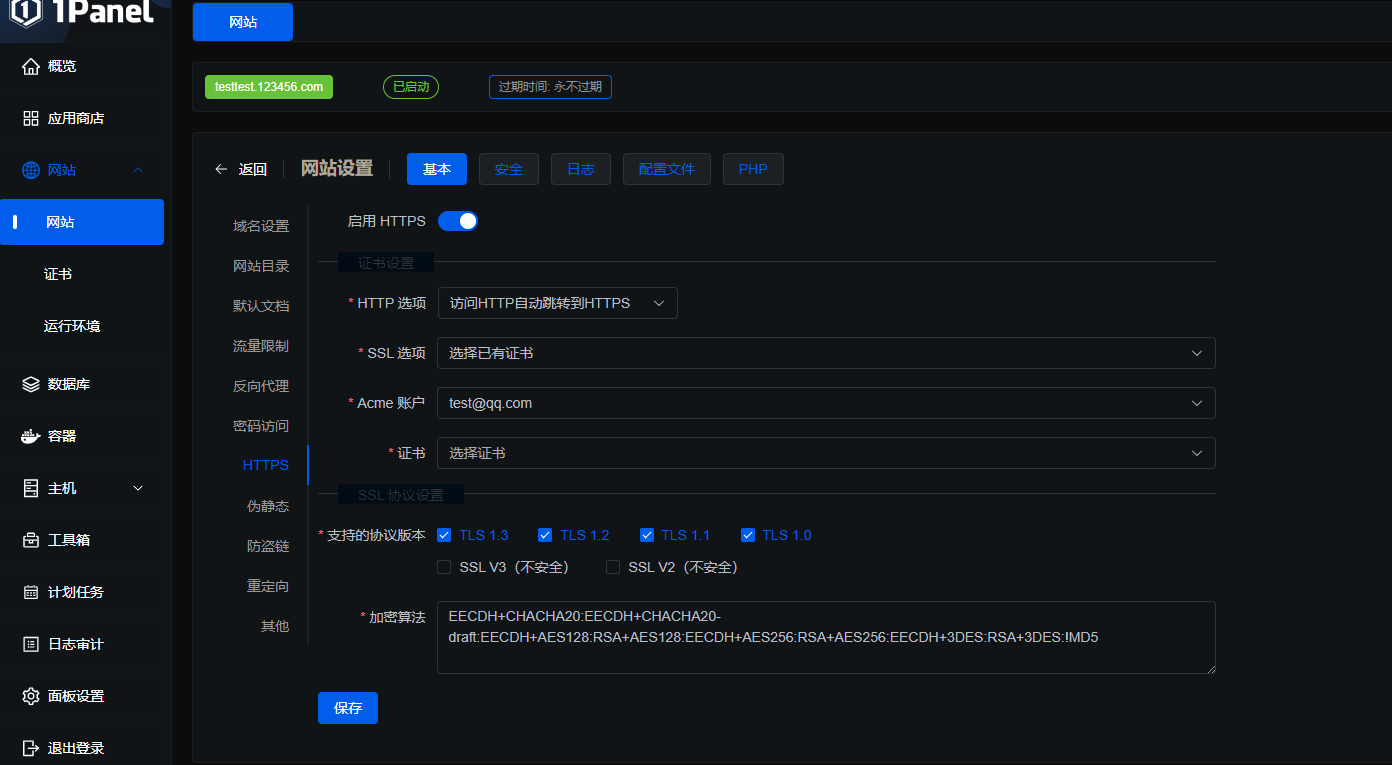
6.1 ssl证书配置
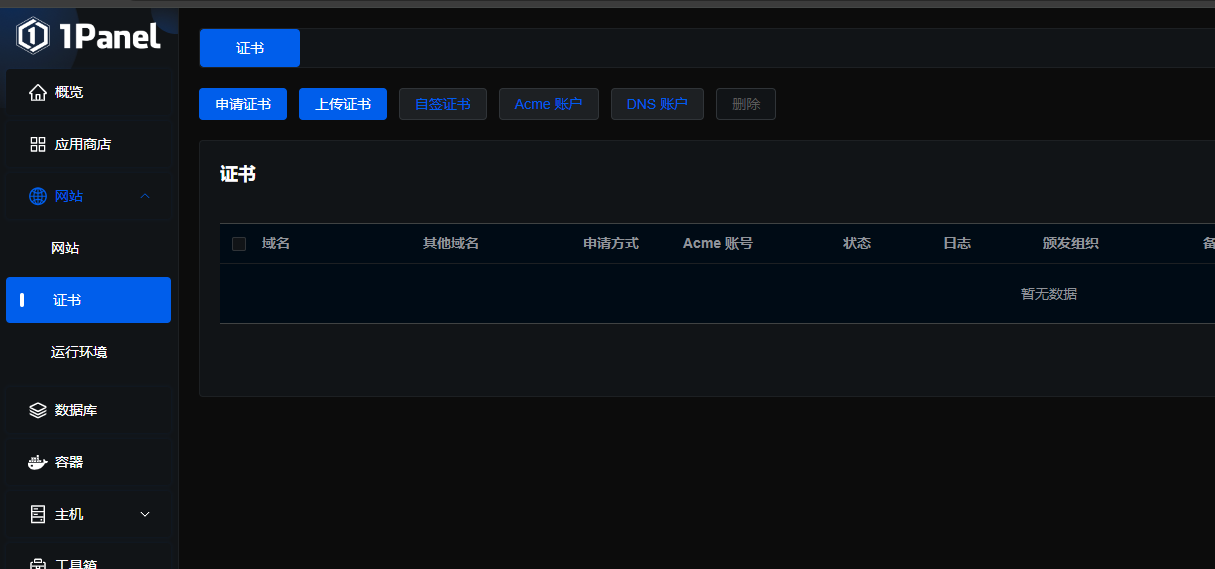
这里我们基于 1Panel 申请免费的泛域名证书
Acme账户:用于申请免费证书
DNS账户:用于对接DNS服务商,做证书申请过程中自动化的DNS解析校验
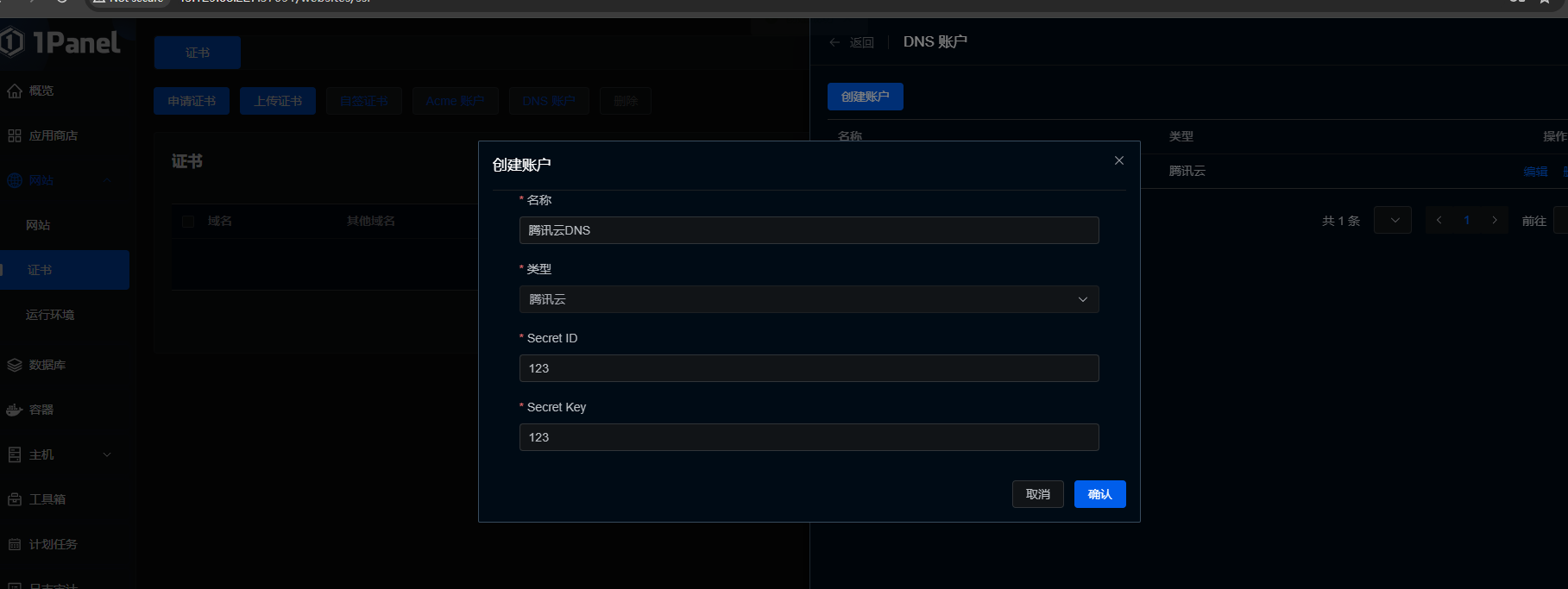
首先配置DNS账户,选择腾讯云,账户密钥在这里获取:https://console.cloud.tencent.com/cam/capi。
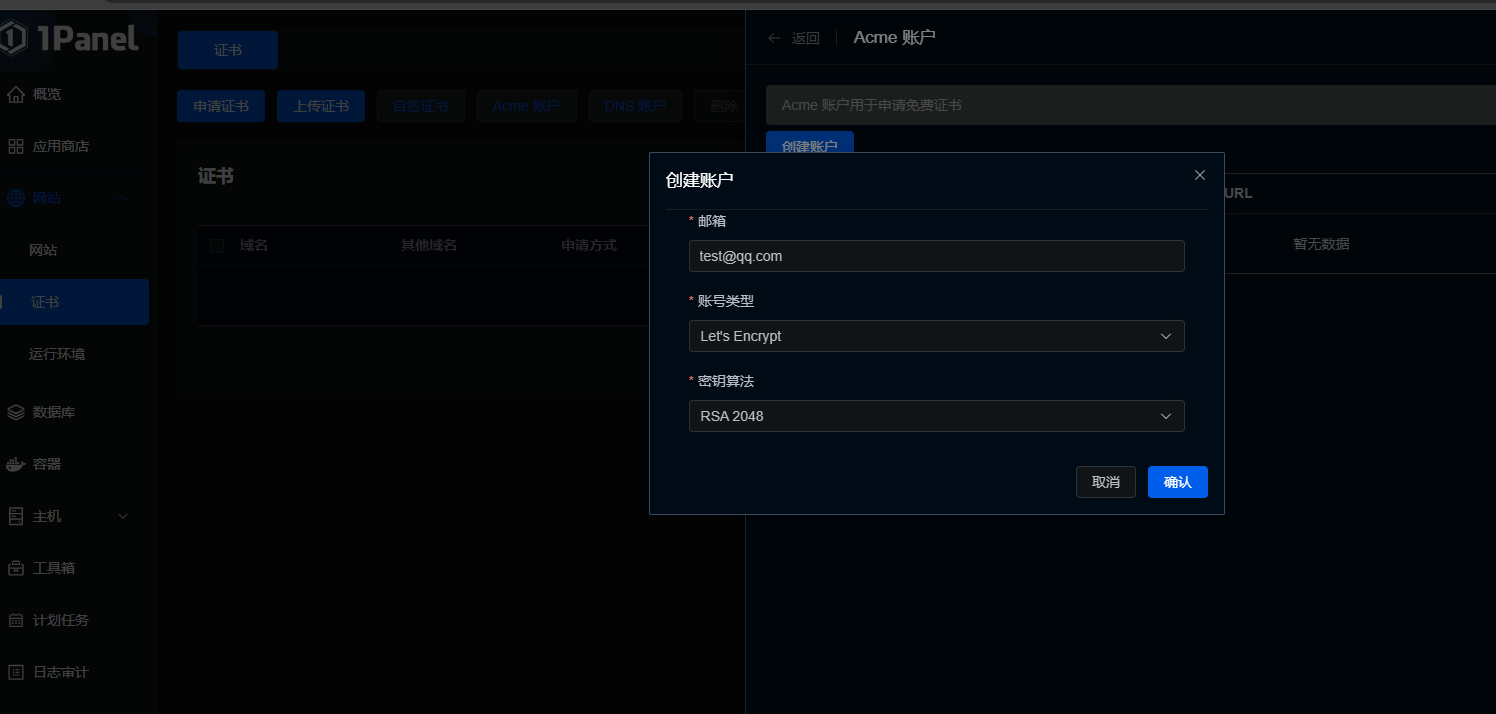
然后创建Acme账户,无需注册,填写任意邮箱、选择账户类型和算法。
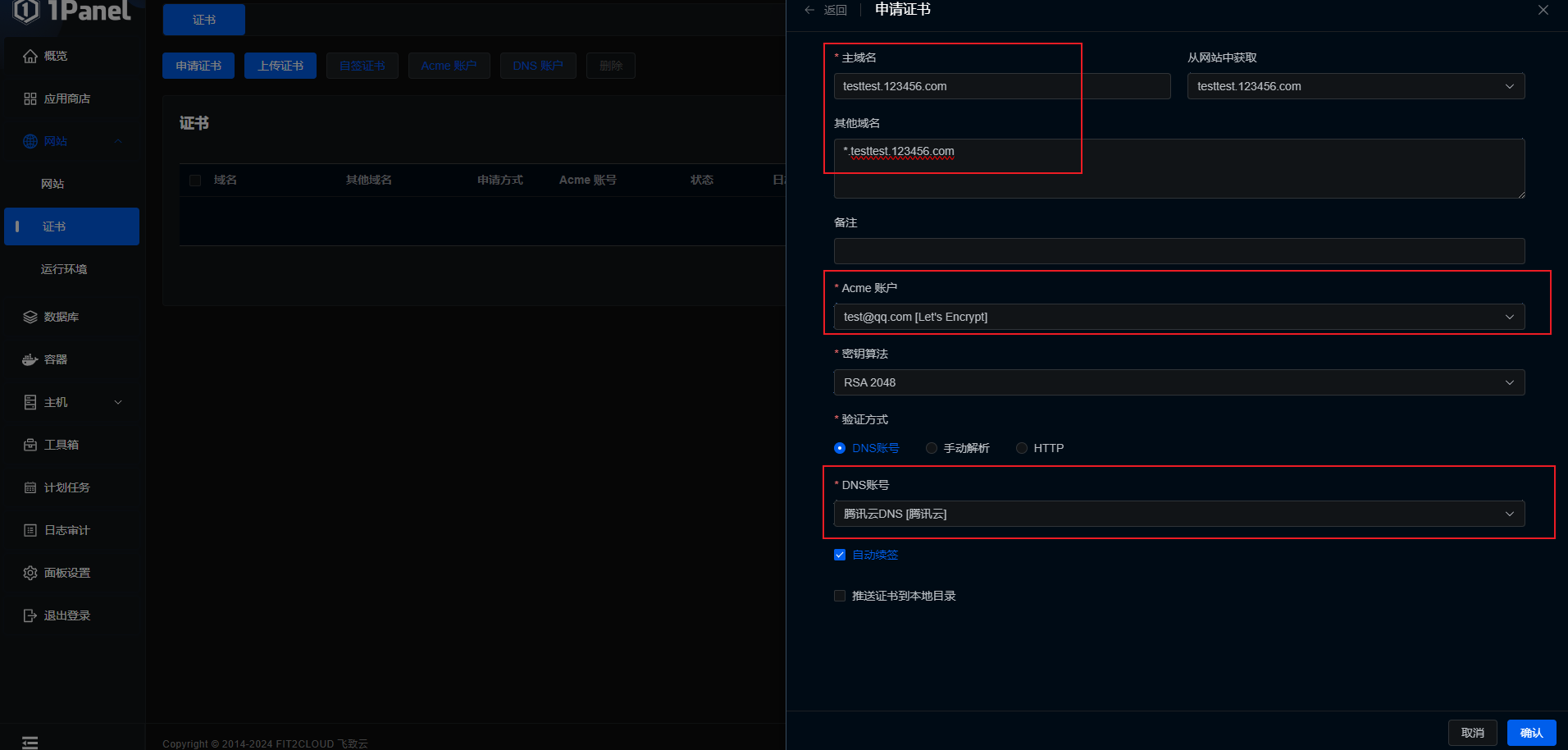
完成后就可以直接申请免费的泛域名证书了,1Panel会自动帮你续签。
最后我们在网站配置里面启用https,选择申请的证书完成配置。
6.2 CDN加速
待办

用这个搭建的typecho 页面不正常额,后台无法用自定义域名打开,还是localhost 8080 打开 改不了额